GitHub Pages是GitHub推出的一个用于快速搭建个人主页的方案,相较于自己买服务器建站,它免去了购买服务器域名的开销,而对于CSDN和博客园这种公开的社区,它没有广告充值VIP的操作(CSDN),更像属于个人的网站。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
简而言之,通过Hexo我们可以很快的从Markdown生成静态网页,相较于WordPress这种动态框架,更加安全也更容易管理,作为个人博客,Hexo绰绰有余。
准备
注册GitHub账号
首先我们需要一个GitHub账号用于构建GitHub Pages。注册方式很简单,只需要进入GitHub的官网点击右上角的Sign up即可。
注册完成后,我们需要创建一个新仓库用于存放我们的个人主页。点击New repository,进行创建,仓库的名称应该是你的GitHub用户名.http://github.io这样的固定写法。
安装Git
到Git的官网下载对应的版本安装。
安装完成后打开终端进行配置,如果是Windows系统则右键打开Git Bash

1 | git config --global user.name "你的GitHub用户名" |
然后生成ssh密钥文件:
1 | ssh-keygen -t rsa -C "你的GitHub注册邮箱" |
然后直接三个回车即可,默认不需要设置密码 然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制,其中Linux下生成的密钥在~/.ssh文件夹中,Windows下在如图所示的目录下:

打开GitHub_Settings_keys页面,新建new SSH Key,Title为标题,任意填即可,将刚刚复制的id_rsa.pub内容粘贴进去,最后点击Add SSH key。
在终端中输入ssh git@github.com检测公钥是否设置成功,如果出现下图则代表设置成功。

安装Node.js
Hexo基于Node.js,到官网下载对应版本,安装完成后通过输入node -v检测安装是否成功。
安装Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | npm install -g hexo-cli |
建站
在以上的准备工作完成后,我们就可以开始搭建自己的网站了。
1 | hexo init 文件夹名称 |
首先我们通过Hexo的init指令新建了一个项目的文件夹,然后切换到这个文件夹的目录下。完成后文件夹目录的结构如下:
1 | . |
文件说明
_config.yml
这个文件存储了网站的基本配置信息。
source
这个文件夹存储了Markdown,以及图片等各种资源,我们编写好的Markdown文件会存储在这里,用于生成静态网页。
themes
主题文件夹,将喜欢的主题放在这里,再更改_config.yml中的主题设置就能很方便的替换网站的主题。
常用命令
init
1 | hexo init 文件夹名称 |
上面我们使用过的命令,作用是新建一个网站,如果没有指定文件夹就会在当前目录建立。
new
1 | hexo new 文章名称 |
new命令可以新建一篇文章,文章默认会在source/_posts位置下,如果文章的名称中包含空格,那么使用引号括起来。
1 | hexo new "post title with whitespace" |
generate
1 | hexo generate |
生成静态文件,即把我们写的Markdown文件结合配置生成为网页文件。可以简写为hexo g
server
1 | hexo server |
在终端输入 
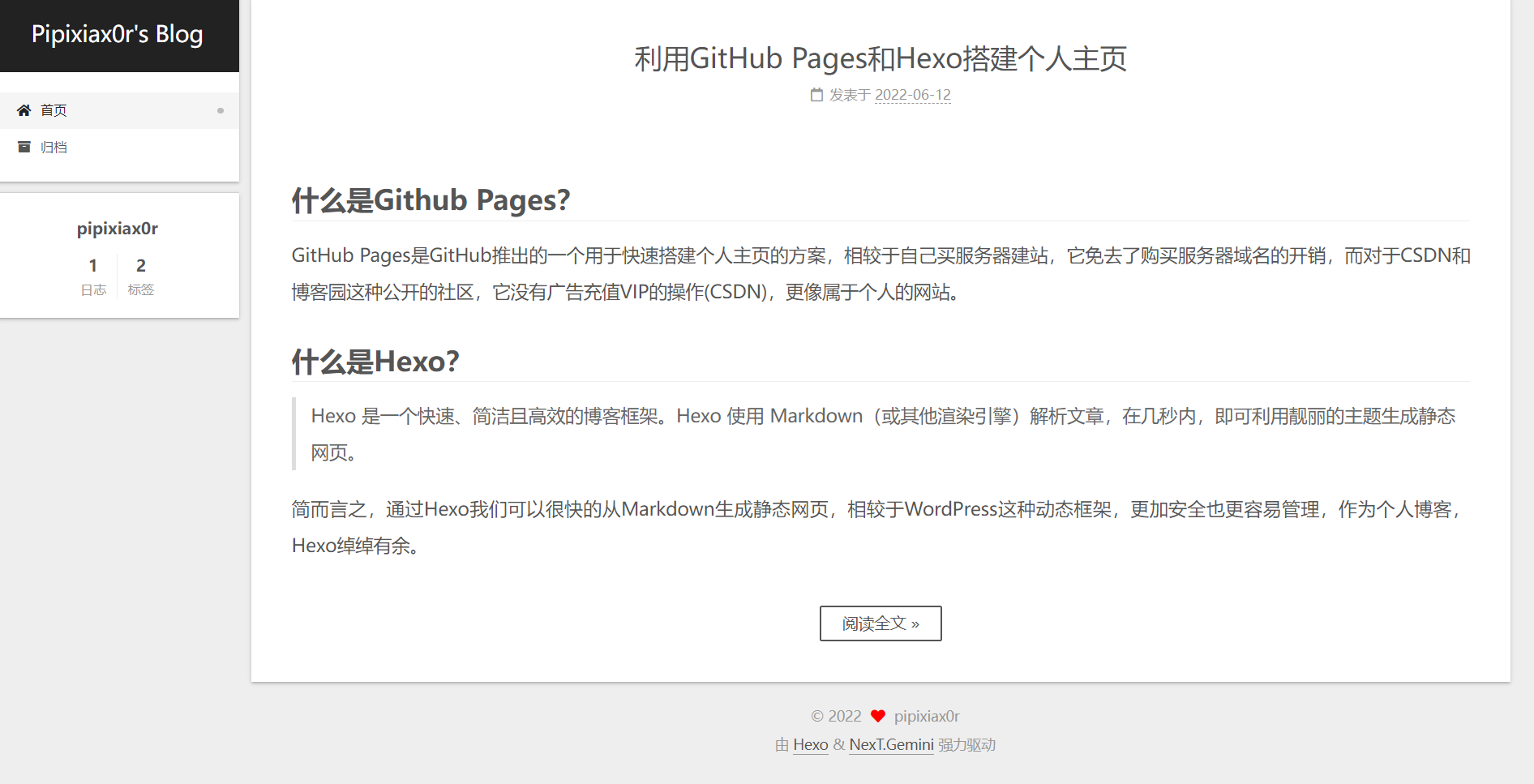
打开浏览器http://localhost:4000,就能看到网站 
效果可能与图片中有所不同,这是因为我使用了别的主题做了一些其他的配置。这个命令也可以简写为hexo s
deploy
部署网站。
1 | hexo deploy |
在进行配置后,我们可以通过这个命令将我们的网站推送到GitHub Page上,这样就可以被别人访问到了。这个命令可以简写为hexo d
部署
在进行部署前,我们要首先对网站配置文件_config.yml进行设置。打开_config.yml,拉到最下面,将deploy设置改为:
1 | deploy: |
配置完成后,我们在终端输入:
1 | hexo cl && hexo g && hexo d |
然后等待推送过程完成,在推送完成后,我们直接打开GitHub Pages的个人网址就能访问我们搭建好的网站了。
结语
这已经是我第四次搭建个人博客了,从最早的用Django练习Python搭建的博客到用WordPress搭的花里胡哨的博客,再到用Hexo搭建的上个博客,然后因为重装系统把博客的源文件删掉,导致没办法继续更新,只能重新搭建好了现在这个。希望这个博客能陪我久一些,自己也尽可能更新的快一些,不断的学习新的东西,记录到这个博客里面吧。
关于博客搭建的教程,之后会介绍关于博客的一些主题配置,第三方的插件的使用,敬请期待~